NỘI DUNG
HƯỚNG DẪN TÍCH HỢP FACEBOOK CHAT VÀO WEBSITE KHÔNG CẦN PLUGIN
Nhằm hỗ trợ người dùng trong việc quản lý Fanpage, Facebook đã tạo ra một công cụ có thể tích hợp Facebook Chat vào Website để có thể nhắn tin trực tiếp trên Website và đồng bộ các thông tin trao đổi vào hộp thoại của Messenger. Điều này giúp các doanh nghiệp thống nhất một kênh chăm sóc khách hàng khi bán hàng trên cả Website lẫn Fanpage.
Trong bài viết hôm nay SONGKON sẽ hướng dẫn bạn cách tích hợp Facebook Chat vào Website trên nền tảng WordPress hoặc Visual Studio hoàn toàn thủ công mà không cần cài đặt plugin, nền tảng được khá nhiều doanh nghiệp lựa chọn làm công cụ quản lý Website của mình. Hãy cùng theo dõi nhé.
Trước tiên, tại sao Website cần phải có live chat?
Theo một nghiên cứu, có khoảng 53% khách hàng muốn trò chuyện thông qua live chat hơn là gọi điện vì đơn giản nó tiện lợi, nhanh chóng hơn và có nhiều tính năng hữu ích. Bên cạnh đó, live chat còn mang lại hiệu quả kinh doanh tuyệt vời nhờ vào cách chủ động tiếp cận khách hàng khi họ vừa truy cập Website, từ đó tăng khả năng biến khách hàng tiềm năng thành khách hàng trực tiếp.
Vì sao chọn Facebook Messenger?
Facebook hiện là mạng xã hội được sử dụng nhiều nhất hành tinh này, không riêng gì Việt Nam. Cả người lớn tuổi và các vị phụ huynh cũng dần sử dụng Facebook thành thạo. Vậy nên quyết định chọn Messenger làm live chat trên Website của bạn là việc nên làm vì nó có rất nhiều ưu điểm nổi bật.
Những ưu điểm tuyệt vời
- Facebook Messenger cho phép Note lại thông tin quan trọng của khách hàng trong khung trò chuyện.
- Thiết lập trả lời sẵn để giải đáp các thắc mắc cơ bản của khách hàng nhờ tính năng của chatbot.
- Với đông đảo người sử dụng Messenger, khi chat bằng Facebook chat trên Website khách hàng sẽ được chuyển tới ứng dụng Messenger, tạo sự tiện lợi cho khách hàng.
- Cho phép tạo cuộc hẹn, đồng thời khách hàng cũng được nhắc nhớ trước khi cuộc hẹn bắt đầu.
- Nắm bắt được thông tin cụ thể của khách hàng như độ tuổi, giới tính, học vấn, sở thích,… nhờ vào liên kết Facebook
- Dễ dàng phân chia tình trạng cũng như lọc tin nhắn như tin nhắn đã làm việc xong, tin chưa đọc, theo dõi, spam…
- Hoàn toàn miễn phí
- Cho phép tự động gửi thông báo, khuyến mãi sản phẩm
- Dễ dàng cài đặt và sử dụng, có nhiều giao diện, có thể thay đổi màu sắc cho phù hợp với màu sắc thương hiệu
- Khách hàng có thể chat mà không cần đăng nhập Facebook
Các mặt hạn chế
Tuy nhiên cũng còn vài mặt hạn chế nếu bạn chọn Messenger làm live chat, trong đó phải kể đến
- Tích hợp Facebook chat vào Website sẽ khiến tốc độ tải của Website bị chậm hơn một chút
- Không thể thu thập Email và số điện thoại như các live chat khác.
Cách lấy mã Facebook Messenger
Để có thể tích hợp Facebook chat vào Website điều kiện tiên quyết là bạn đang giữ vai trò quản trị viên của Fanpage.
Đầu tiên bạn cần truy cập vào Business Suite bằng cách truy cập vào đường link business.facebook.com hoặc chọn tab Business Suite trong danh mục Quản lý trang trong giao diện Fanpage.
Tại giao diện của Business Suite bạn chọn tab Hộp thư ở bên trái màn hình.
Khi cửa sổ Hộp thư (vùng 1) xuất hiện thì bạn click chọn Plugin chat (vùng 2) Sau đó chọn Thiết lập (vùng 3) để tiến hành liên kết Website vào Fanpage cũng như lấy mã Messenger.
Tại đây bạn thiết lập theo từng bước 1 và 2 gồm ngôn ngữ (chọn tiếng việt), thêm Website muốn liên kết.
Bước 2: Thêm đường dẫn website
Sau đó di chuyển tới bước 3 để Sao chép mã
Kết thúc quá trình liên kết Fanpage với Website bằng cách click chọn Hoàn tất và thực hiện dán mã vào trang Web theo hướng dẫn để hoàn tất tích hợp Facebook Chat vào Website
Trước khi di chuyển tới bước tích hợp live chat Facebook vào Website, bạn cũng nên biết Business Suite còn cho phép bạn thay đổi lời chào, tinh chỉnh màu sắc, vị trí,…cho Plugin chat cũng như kích hoạt tính năng cho phép khách hàng chat mà không cần đăng nhập Facebook.
Hướng dẫn tích hợp live chat Facebook vào Website
Tiếp đến bạn chuyển sang WordPress để tiến hành tích hợp Facebook Chat cho Website của mình.
Nếu WordPress của bạn đã có cài sẵn plugin Insert Header and Footers thì việc dán mã code sẽ trở nên dễ dàng.
Nếu bạn không rành lắm về code thì mình nghĩ bạn nên tải plugin này về để mọi việc trở nên đơn giản hơn.
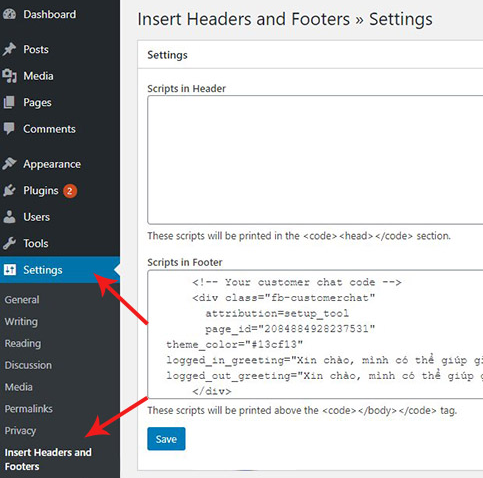
Bạn dán đoạn mã bằng cách vào phần Cài đặt chọn Insert Header and Footers, sau đó bạn dán mã vào thẻ body. Và trong thẻ body, vị trí lý tưởng để chèn code là Footer.

Ngoài ra, ở các giao diện của WordPress, nhà phát hành còn cung cấp cho người dùng một chỗ trong tùy chỉnh giao diện để bạn có thể nhúng các code bên ngoài vào Website. Vậy nên, nếu không có Insert Header and Footers thì bạn dãn đoạn mã vào Website bằng trong phần Giao diện (Appearance/Thêm) bạn chọn Tùy chỉnh giao diện. Tại đây bạn tìm File footer.php và chèn đoạn mã vào bên trên hoặc dưới thẻ đóng </body>.
Tuy nhiên, mình không khuyến khích bạn làm bằng cách này vì nếu nhúng trực tiếp vào giao diện WordPress như vậy, khi bạn cập nhật giao diện nó có thể biến mất. Vậy nên tốt nhất, bạn hãy cài đặt plugin Insert Header and Footers nhé.
Tạm kết
Vậy là SONGKON vừa chia sẻ xong cách tích hợp Facebook Chat vào Website mà không cần cài đặt plugin. Hy vọng bài viết này sẽ trở nên hữu ích với bạn và giúp bạn hình dung được cách cài đặt Facebook Messenger cho Website nhằm hỗ trợ công việc kinh doanh thuận lợi và phát triển hơn.
các tin liên quan
- >> Quản trị website là gì? Hướng dẫn quản trị website hiệu quả ( 04/12/2021 21:53:57 )
- >> Hướng dẫn bật kiếm tiền cho kênh YouTube ( 08/12/2021 08:22:10 )
- >> 16 biểu mẫu trong đăng ký, quản lý cư trú từ ngày 01/7/2021 ( 10/12/2021 08:30:01 )
- >> Google Docs là gì? Hướng dẫn sử dụng Google Docs đơn giản nhất ( 03/01/2022 07:54:55 )
- >> 10 quy định nội bật của luật cư trú 2020 có hiệu lực thi hành từ 01/7/2021 mà người dân cần biết ( 18/12/2021 10:29:37 )
- >> Nhiều chính sách mới có hiệu lực trong tháng 1-2022 ( 29/12/2021 15:56:25 )
- >> Định nghĩa mã QR Code ? Mã QR Code dùng để làm gì? Cách tạo mã QR Code nhanh chóng, đơn giản ở đâu ? Quét mã QR Code như thế nào ? ( 10/01/2022 20:06:53 )
- >> Hướng dẫn tải và cài đặt TikTok về máy tính và điện thoại ( 11/01/2022 21:36:02 )
- >> Hướng dẫn cách để tải và cài đặt ứng dụng YouTube về máy tính window 10 ( 11/01/2022 21:55:24 )
- >> Hướng dẫn cách tải và cài đặt Zalo về máy tính trên Window ( 12/01/2022 08:10:30 )
- >> Hướng dẫn cách ẩn cuộc trò chuyện trên Zalo máy tính đơn giản nhất ( 15/01/2022 10:52:37 )
- >> Hướng dẫn cách ẩn tin nhắn, tìm lại tin nhắn trên Zalo bị ẩn cho điện thoại Android ( 15/01/2022 10:51:04 )
- >> 4 bước khóa iPhone từ xa trong tích tắc cực kỳ hữu ích dành cho bạn ( 15/01/2022 10:49:18 )
- >> Hướng dẫn cách đăng nhập Zalo trên trình duyệt Web ( 18/01/2022 09:24:28 )
- >> Mã định danh cá nhân là gì ? Làm thế nào để tra cứu mã định danh cá nhân ? ( 26/01/2022 09:08:29 )
- >> Thông báo: Các quy định mới về tên miền .VN theo Thông tư 21/2021/TT-BTTTT ( 27/01/2022 17:08:49 )
- >> 5 tiện ích mở rộng quản lý mật khẩu tốt nhất cho Firefox ( 15/02/2022 08:57:17 )
- >> Hướng dẫn đăng ký tài khoản Zalo Official Account - Doanh Nghiệp ( 11/02/2022 15:42:38 )
- >> Cách thay đổi ngôn ngữ TeamViewer trên máy tính sang tiếng Việt cực đơn giản ( 21/02/2022 08:57:04 )
- >> Cách sử dụng UltraViewer, điều khiển máy tính từ xa ( 22/02/2022 15:43:44 )
- >> Miễn phí bản quyền 2 phần mềm xử lý file PDF hữu ích, tổng trị giá 70 USD ( 05/03/2022 10:45:36 )
- >> Dùng thử phần mềm Quản lý cư trú và đối tượng trên địa bàn và phần mềm quản lý Lưu trú trực tuyến - Miễn phí dùng thử 12 tháng. ( 08/03/2022 08:50:04 )
- >> Cách cài đặt YouTube cho Windows 11 cực kỳ đơn giản giúp bạn truy cập nhanh chóng, xem video siêu dễ, siêu đã ( 14/03/2022 07:53:53 )
- >> Cách khôi phục tin nhắn Zalo đã xóa trên máy tính chỉ trong 1 phút ( 15/03/2022 15:21:12 )
- >> Thư mời tham dự sự kiện hợp tác Công Nghệ "Giải pháp truy xuất nguồn gốc vMark" ( 02/04/2022 16:36:23 )
- >> Cách tạo và khóa bình chọn trên Zalo dễ dàng nhất ( 02/04/2022 16:07:36 )
- >> Giải pháp truy xuất nguồn gốc VMAX: Cơ hội hợp tác triển khai trong nhiều lĩnh vực ( 14/04/2022 16:39:42 )
- >> Cách tách nền ảnh trên TikTok để bạn ghép vào bất kỳ video hay hình ảnh nào rất nhanh chóng và tiện lợi ( 26/10/2022 08:52:22 )
- >> Khảo sát nhu cầu Công nghệ, hỗ trợ kết nội tại Techmart nông nghiệp và công ngệ sau thu hoạch 2022 ( 11/05/2022 08:35:50 )
- >> Cách khắc phục lỗi trên trang thuế điện tử (https://thuedientu.gdt.gov.vn/) sử dụng trình duyệt chrome (Version 101.0.4951.64). ( 12/07/2022 16:55:56 )
- >> Tại sao tên Facebook tự nhiên bị đổi ? Đây là 3 cách giúp bạn lấy lại sớm nhất ( 20/06/2022 15:52:11 )
- >> Cách tạo video từ ảnh trên Zalo để bạn có một video nhật ký thật ấn tượng ( 26/08/2022 08:58:36 )
- >> Cách đăng ký tài khoản định danh điện tử ( 28/10/2022 10:19:23 )
- >> Hướng dẫn kích hoạt tài khoản định danh điện tử mức độc 2 ( 02/11/2022 20:45:24 )
- >> ChatGPT là gì? Đây là điều bạn cần biết về công nghệ mới và có phần 'đáng sợ' này! ( 02/02/2023 09:36:03 )
- >> Bảy phương thức sử dụng thông tin thay sổ hộ khẩu ( 28/02/2023 10:11:53 )
